こんにちは、ここぽてとです。
本日からは、仮想スイーツショップのサイトを作っていきます。見本はこんな感じ!


めっちゃオシャレでテンション上がります♪
DAY5 ゼロからサイトを作ってみよう①
コーディング準備編
Chromeのデベロッパー(検証)ツールの使い方
ポイント
WEB制作はChromeのデベロッパー(検証)ツールとVScodeとWEBページを見ながら、進めていく!
デベロッパー(検証)ツールのショートカットキー
Mac 「option」+「command」+「i」
Windows 「F12」

ショートカットキーを覚えることで、時間の節約になりますよ!
reset.cssの役割
reset.css は、ウェブサイトやアプリケーションのスタイリングにおける初期設定やデフォルトのスタイルをリセットまたは正規化するためのCSSファイルです。異なるブラウザ間での表示の違いや、ブラウザが持つデフォルトのスタイル設定を均一化するために使用されます。
画像
.svgという拡張子のイメージは、pngやjpgと違って色やサイズをコードによって変えられます。アイコンや平面的な画像に多いそうです。
Emmetの使い方
Emmetを使うことでタイピングのミスや量を減らせます。今回もどんどん使っていきます。
「!Tabキー」を押すと、下の画像のようなHTMLドキュメントの基本構造を簡単に作成することができます。
画像パス
自分が開いているファイルと画像が、同じ階層であれば、画像ファイルの前に ./ をつけます。

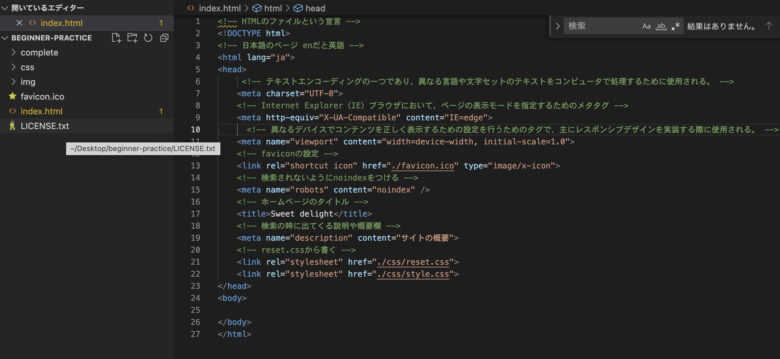
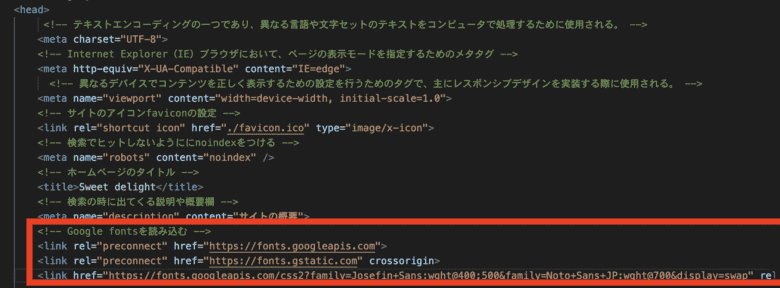
同じ階層のファイルも見れるように、画像にしてみました。見えにくいですが、画像タグの説明もコメントアウトしています。実際のコードは下のようになります。
<!DOCTYPE html><!-- HTMLのファイルという宣言 -->
<!-- 日本語のページ enだと英語 -->
<html lang="ja">
<head>
<!-- テキストエンコーディングの一つであり、異なる言語や文字セットのテキストをコンピュータで処理するために使用される。 -->
<meta charset="UTF-8">
<!-- Internet Explorer(IE)ブラウザにおいて、ページの表示モードを指定するためのメタタグ -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 異なるデバイスでコンテンツを正しく表示するための設定を行うためのタグで、主にレスポンシブデザインを実装する際に使用される。 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- サイトのアイコンfaviconの設定 -->
<link rel="shortcut icon" href="./favicon.ico" type="image/x-icon">
<!-- 検索でヒットしないようににnoindexをつける -->
<meta name="robots" content="noindex" />
<!-- ホームページのタイトル -->
<title>Sweet delight</title>
<!-- 検索の時に出てくる説明や概要欄 -->
<meta name="description" content="サイトの概要">
<!-- Google fontsを読み込む -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@400;500&family=Noto+Sans+JP:wght@700&display=swap" rel="stylesheet">
<!-- reset.cssから書く -->
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/style.css">
</head>CSSの読み込み順として、reset.cssが上、style.cssが下!
<link rel=”stylesheet”>が<head>内にないと適用されないので注意。
noindexで検索にヒットしないようにする
<meta name="robots" content="noindex" />制作途中のサイトは、まだインターネットに公開してはいけない情報が入っている可能性もあります。
ブラウザで検索しても出てこないように、このタグを記述します。案件で納品するときに、お客様にこのタグを外すかどうか確認を取ると良いとのことです。
Google Fontsを使う
Google Fontsの使い方
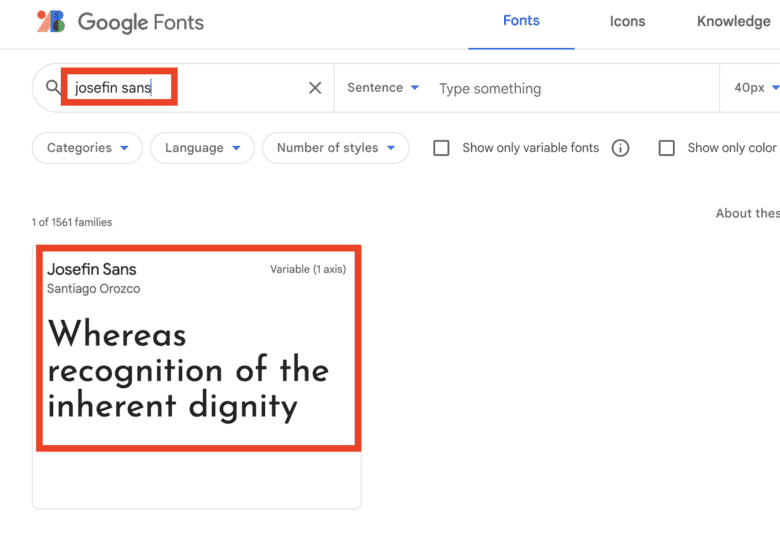
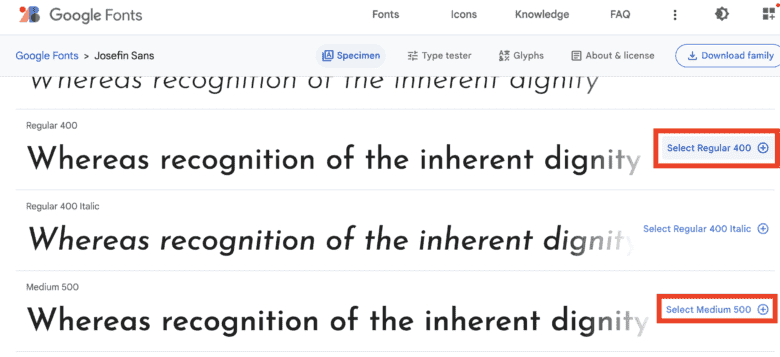
1.Google Fonts にアクセスして、検索ボックスに使いたいフォントを入れて、検索します。ここでは、josefin sansと検索します。

2.次に使いたいスタイルを選びます。ここでは、Regular400とMedium500を選択しています。

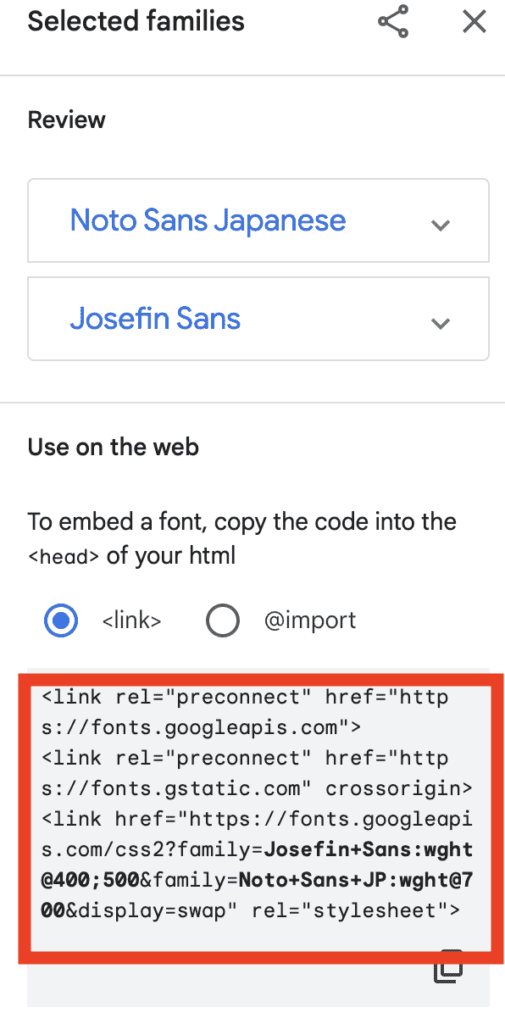
3.使いたいフォントを全て検索して、選択できたら、赤で囲んでいるところをコピペして、HTMLファイルに貼り付けます。


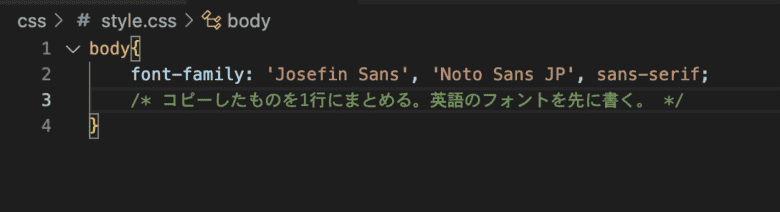
4.今度はCSSのタグをコピーして、CSSファイルに貼り付けます。コピーしたものは1行にまとめ、英語のフォントを1番最初に書きましょう。

5.検証ツールを開いて、computedタブ(日本語訳だと計算済みタブ)の一番下にフォントが書かれているので、設定できているか確認します。
headerを作成
HTMLとCSS
<body>
<header class="header">
<h1 class="header-logo"><img src="./img/logo.svg" alt="Sweet Delight"></h1>
<nav class="header-nav">
<ul class="header-nav-list">
<li class="header-nav-item"><a href="#about" class="header-nav-link">About</a></li>
<li class="header-nav-item"><a href="#Menu" class="header-nav-link">Menu</a></li>
<li class="header-nav-item"><a href="#Shop" class="header-nav-link">Shop</a></li>
</ul>
</nav>
</header>
<div class="fv">
<img src="./img/fv.png" alt="" />
</div>
</body>
</html>body{
font-family: 'Josefin Sans', 'Noto Sans JP', sans-serif;
/* コピーしたものを1行にまとめる。英語のフォントを先に書く。 */
}
.header{
position: fixed;
top: 0;
left: 0;
/* positionを使うときは位置を指定する必要がある(top,left) */
border-bottom: 1px solid rgba(241, 238, 228, 0.25) ;
/*rgbaを使うと色だけでなく、透過も同時に指定可能*/
width: 100%;
/*コンテンツが画面幅いっぱいになるようにする*/
text-align: center;
padding: 12px;
}
.header-nav{
margin-top: 10px;
}
.header-nav-list{
display: flex;
/*横並び*/
justify-content: center;
/*真ん中にする*/
gap: 20px;
/* 間を開ける */
}
.header-nav-link{
color: #fff;
}検証ツールとVS.Codeを見ながら、コーディングしていきました。rgba表記は初めて使いましたが、色と透過を同時に設置できるので、覚えていきます。
まとめ
今回は仮装スイーツショップのサイト作成をするのに、実際にサイトを作る下準備と、ヘッダーメニューをコーディングしてみました。大事なことは、やはりWEB制作はChromeのデベロッパー(検証)ツールとVScodeとWEBページを見ながら、進めていくことと、VS.Codeを使う上で、Emmetを覚えていくことだと思います。覚えることで、コーディングの速さも違いますし、たくさん打っていくことになるので、楽に感じます。あと、rbga表記はあまり馴染みがなかったので、これを機に覚えていきたいと思います。