皆さん、こんにちは。ここぽてとです。今日もデイトラ学習記録を書いていきます。中級編はボリュームと難易度が高くて調べながらだとなかなか進みませんが、何事もプラスになると思って今日も頑張っていきたいと思います。
今回は与えられた見出しとボタンをコーディングしていく課題です。長いので見出し編①②とボタン編で書いていきます。
見出し編ではこちらを参考にコーディングしていきました。

ここの学習をマスターできれば、
・いろんなパターンの見出しが作れるようになる!
・見出しだけでなく、ホームページのタイトルなどに応用可能!
それでは、今日もコーディング頑張っていきましょう。
準備編
あらかじめ、Sassで色や大きさなどを定義しておきます。(こうしておくと後で文字の大きさや色の変更が一括でできて楽です。)今回は色の指定もきちんとあったので、それに従って作成していきます。
$font-size:24px;
$main-color:#3F51B5;
$text-color:#333;
$pattern-width:475px;
body{
font-family: "Font Awesome 5 free","游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", sans-serif;
width: 100%;
font-size:$font-size;
font-weight: bold;
color: $text-color;
background:#fff;
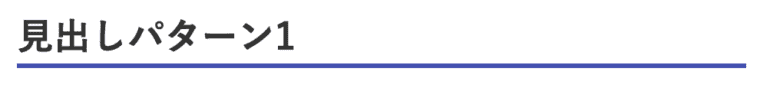
}見出しパターン 1から10まで

<p class="pattern1">見出しパターン1</p>
.pattern1 {
/*線の種類(実線) 太さ 色*/
border-bottom: solid 3px $main-color;
width:$pattern-width;/*幅*/
}See the Pen Untitled by n n (@n-n-the-typescripter) on CodePen.

<p class="pattern2">見出しパターン2</p>.pattern2 {
color:$text-color;/*文字色*/
/*線の種類(点線)3px 線色*/
border-bottom: dashed 3px $main-color;
width:$pattern-width;/*幅*/
}
<p class="pattern3">見出しパターン3</p>.pattern3{
color: #fff;/*文字色*/
background: $main-color;/*背景色*/
padding: 0.2em;/*文字まわり(上下左右)の余白*/
width:$pattern-width;/*幅*/
}
<p class="pattern4">見出しパターン4</p> .pattern4{
padding: 0.2em;/*文字周りの余白*/
color: #fff;/*文字色*/
background: #7385E9;/*背景色*/
border-bottom: solid 3px $main-color;/*下線*/
width:$pattern-width;/*幅*/
}
<p class="pattern5">見出しパターン5</p> .pattern5{
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: $text-color;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 5px $main-color;/*左線*/
}
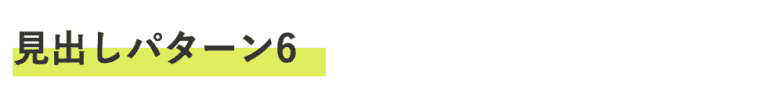
<p class="pattern6">見出しパターン6</p> .pattern6{
background: linear-gradient(transparent 50%, #DCEE39 50%);
width:200px;/*幅*/
}
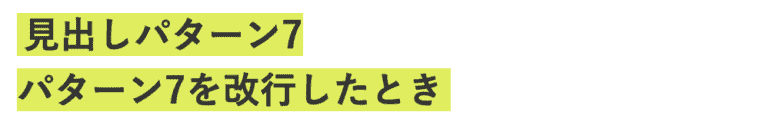
<p class="pattern7">見出しパターン7</p> .pattern7{
background: linear-gradient(transparent 0%, #DCEE39 0%);
display: inline;
padding: 2px 4px;/*余白をつけるときはpaddingを調整*/
} マーカー風の線を引いたときの見出しの改行の解説はこちらを参考にしました。とてもわかりやすかったです。

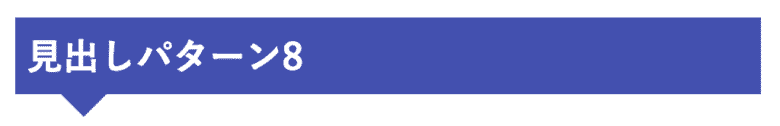
<p class="pattern8">見出しパターン8</p> .pattern8{
position: relative;
padding: 0.3em;
background: $main-color;
width: $pattern-width;
color:#fff;
&::after {
content: '';
position: absolute;
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid $main-color;
width: 0;
height: 0;
}
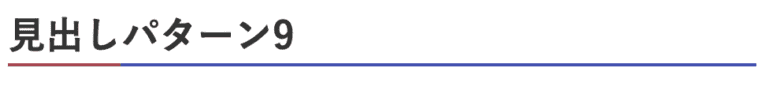
<p class="pattern9">見出しパターン9</p> .pattern9{
border-bottom: solid 2px $main-color;
width: $pattern-width;
position: relative;
&::after {
position: absolute;
content: " ";
display: block;
border-bottom: solid 2px #B53F4F;
bottom: -2px;
width: 15%;
}
}
<p class="pattern10">見出しパターン10</p> .pattern10{
width: 100%;
position: relative;
display: inline-block;
margin-left:10px;
&::before {
content: '';
position: absolute;
bottom: 0px;
display: inline-block;
width: 4px;
height: 16px;
transform: translateX(-50%)translateY(-60%) ;
right: 100%;
margin-right: 10px;
background-color: $main-color;
}
}まとめ
パターン7とパターン10でかなり時間使いました。後半になってくると、position:relative;とposition:absolute;がよく出てきます。難しいですが、いろいろいじって位置関係を確認しながらコードを打っていきました。繰り返し練習していけば、translateXやYも慣れてくるのかな…?
今日学習した内容は、notionに登録して、WEB制作に使っていけるようにしていきたいと思います。
少し長いので、見出し編半分に切りたいと思います!では、また後編でお会いしましょう。