みなさん、こんにちは。ここぽてとです。毎日WEB制作の学習を頑張ってます!本日はGoogleマップをサイトに埋め込んでいく方法をまとめたいと思います。

お店のホームページによくお店の地図が載っているよね!今日はそれを作っていくよ!


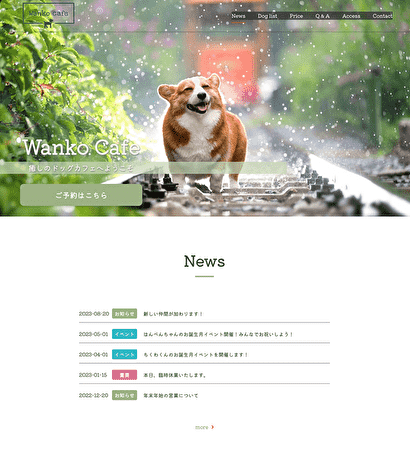
こちらのオリジナルのLPの下にGoogleマップを埋め込んでいきたいと思います。
Googleマップの埋め込み
Googleマップの埋め込みタグの取得

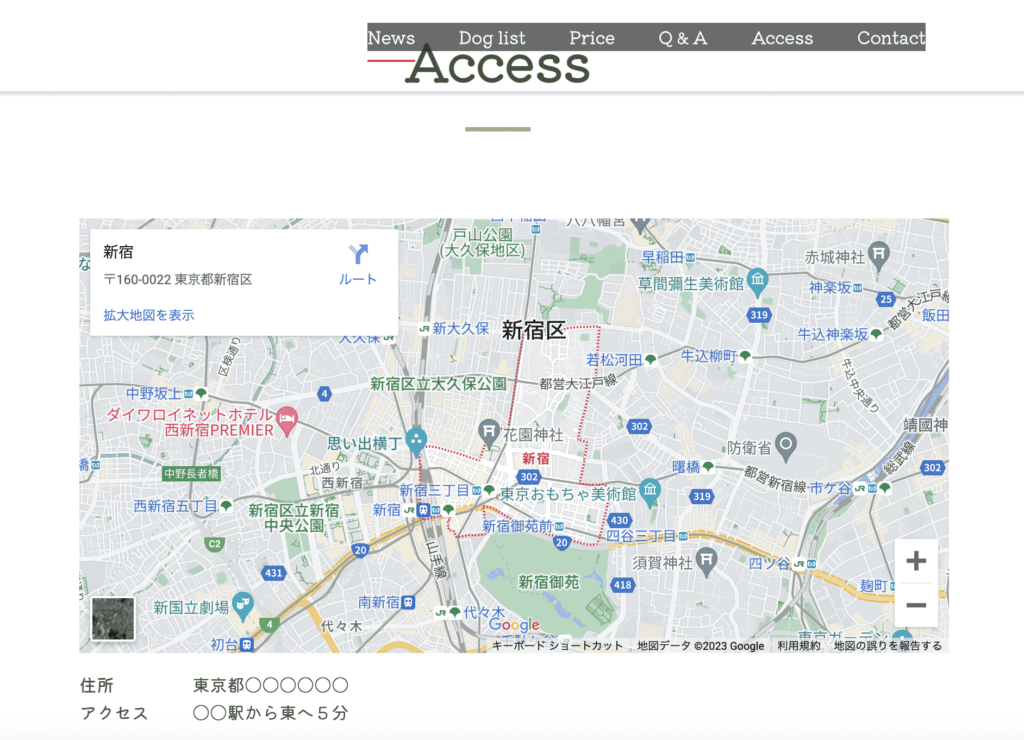
こちらのページを参考にGoogleマップを設置しました。やり方は今までのコーディングに比べたら、貼りつけるだけなので、かなり簡単です。Youtubeの貼り方もこちらに掲載されています。
【レスポンシブ対応】iframeの縦横比を保ったまま表示サイズを自在に変更
お店のホームページにGoogleマップをつけることができても、携帯で見た時にマップが潰れていたら、見れないし意味がないですよね。今回はパソコンやタブレット、スマホなど、どのサイズのデバイスで見てもマップが崩れないようにするために、サイズを保ったままマップを貼る方法を紹介します。
iframeの縦横比を保ったままサイズを自在に変更する書き方は、
1. iframeをdivで囲む
2. 囲んだdivにwidthと”position: relative;” をつける
3. iframeに”position: absolute;” をつけて、”width: 100%;” と ”height: 100%;” をつける
4. 親要素のdivにpadding-topをつけ、縦横比を算出(縦÷横×100%)して指定する
padding-topに指定する値は、高さ400px、横幅800pxのiframeの場合、400/800は1/2なので50%だから”padding-top: 50%;” と指定、高さ600px、横幅800pxの場合は、600/800で3/4なので75%。
いろいろ仕組みを細かくデイトラでは、説明してくれていましたが、padding-topの理解で精いっぱい…とりあえずnotionに登録して使っていこうと思います。
<div class="iframe-wrap">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d1620.1906162765467!2d139.70191725817543!3d35.69223507343893!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60186092cf48325d%3A0x24ac346bd72018a3!2z57SA5LyK5ZyL5bGL5pu45bqXIOaWsOWuv-acrOW6lw!5e0!3m2!1sja!2sjp!4v1544423457095" width="800" height="600" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>.iframe-wrap{
width: 100%;
padding-top: 400 / 800 * 100%; /*縦÷横×100%*/
position: relative;
iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
}【番外編】<dl>と<dt><dd>の使い方
このタグの存在を知らなくて、設置にかなり苦労しました(笑)タグ全体を見ると、なんとなくテーブルと使い方が似ていますね。
dl:「definition list(定義)」の略で、定義リストを表すタグです。定義リストは<dl>タグで範囲で表します。テーブルでいう<table>タグと同じような使い方。
dt:「Definition Term(定義する用語)」の略。<dt>タグで表す。
dd:「Definition Description(用語の説明)」の略。<dd>タグで表します。
この定義する用語(dt)と用語の説明(dd)のセットは、複数表記することが可能です。
<dl class="access__info">
<div class="access__info-row">
<dt>住所</dt>
<dd>ほげほげほげのほげの場所</dd>
</div>
<div class="access__info-row">
<dt>アクセス</dt>
<dd>〇〇駅から右に5分</dd>
</div>
</dl>.access__info{
margin: 16px auto 0;
width: 800px;
max-width: 100%;
}
.access__info-row{
display: flex;
align-items: center;
&:not(:first-child){
margin-top: 0px;
}
dt{
margin: 0;
padding: 0;
font-weight: 700;
width: 104px;
}
dd{
margin: 0;
padding: 0;
width: calc( 100% - 104px);
}
}“width: calc( 100% – 104px)”はdtのwidth分を引いています。


こんな感じで完成しました!
まとめ
iframeのレスポンシブ対応の手順
iframeの縦横比を保つようにするためのコーディングももちろん難しかったのですが、dlはタグ自体知らなくて、とても苦戦しました…。これだけ苦労すればもう忘れないと思う(笑)スマホ普及している時代、レスポンシブ対応はWEBページには必須なので、勉強中のコーダーさんたち一緒に頑張りましょう。それでは!