こんにちは、ここぽてとです。本日は、WOWライブラリを使い、作成したサイトにスクロールでの登場にあわせて「フワッと」表示されるように動きをつけていきます!

すごく簡単にアニメーションをつけれて、いろいろ試しすぎちゃいました(笑)
それではいってみたいと思います!
WOW.js(MIT版)の導入方法
WOW.js(MIT版)を使用するための下準備
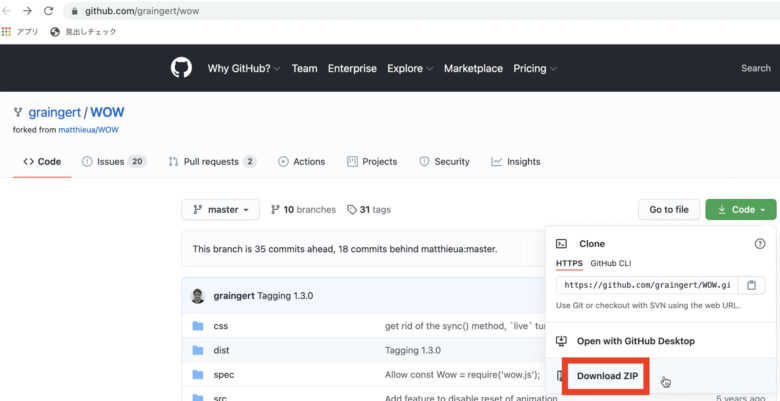
MIT版:https://github.com/graingert/wow
WOW.jsには商用利用も無料のMIT版と有料版があります!有料版をダウンロードしないように注意!

上のページからCodeのDownload ZIPをクリック。

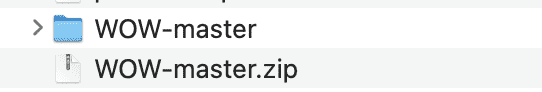
WOW-master.zipを解凍すると、WOW-masterのフォルダが出てきます。

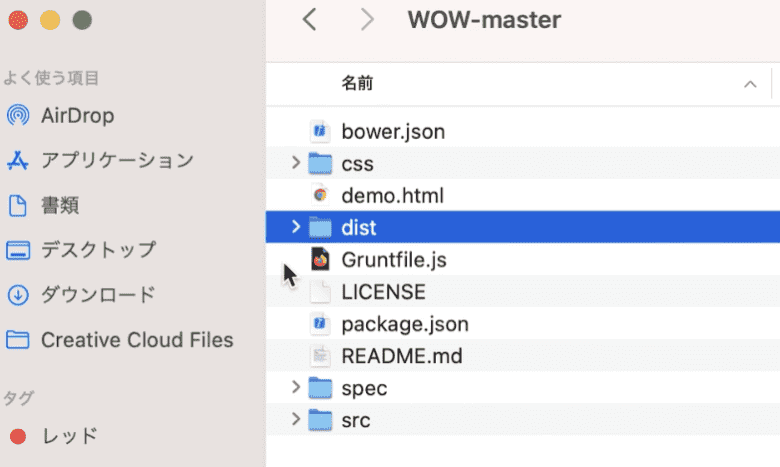
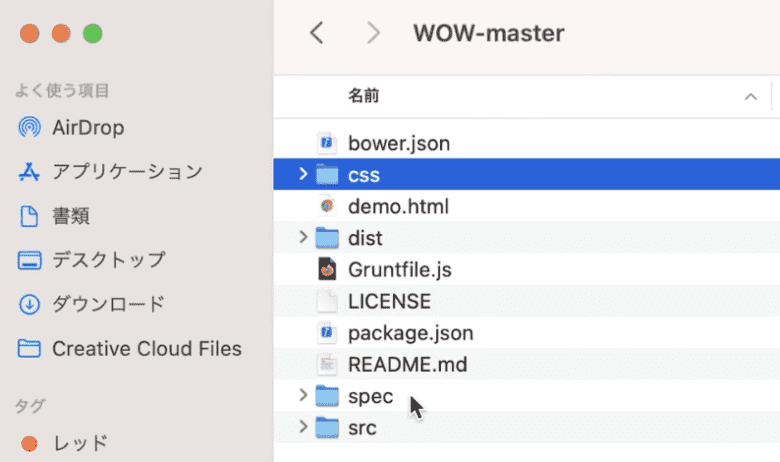
フォルダを開くと、こんな感じ。distとcssのフォルダを今回は使います。
まず、distをクリック。


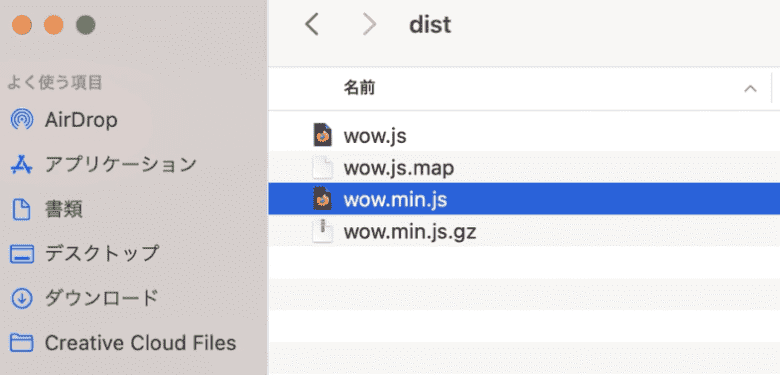
distの中にはwow.jsとwow.min.jsがありますが、どちらを使ってもOKとのことです。
今回は、wos.min.jsを使います。こちらのファイルをvs.codeのjsフォルダ(元々作成していたもの)にドラッグ&ドロップします。

またWOW-masterのフォルダに戻り、cssを開く。


cssフォルダにlibsのフォルダをクリックするとanimate.cssがあります。こちらをVS.codeのCSSフォルダ(元々作成していたもの)にドラッグ&ドロップ。

ここまで行くと、下準備は完了です!
WOW.jsを使うためのタグ編集
いよいよ、VS.codeを編集していきます。基本的に下の順番でコードを書いていけばOKです。
<head>
<!-- head内でanimate.cssを読み込む -->
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- wow.min.jsを読み込んでから、初期設定しておく【順番注意】 -->
<script src="js/wow.min.js"></script>
<script src="js/script.js"></script>
</body>“<script src=”js/script.js”></script>” の上に “<script src=”js/wow.min.js”></script>”を書くこと!
次に、jsファイルに以下のタグを貼り付けます。
new WOW().init();wow.min.jsを読み込むだけじゃなく「new WOW().init();」と記述することでwowが使えるようになるので、必ず記載しておくこと!
あとはアニメーションをつけたいところを編集します。クラス名にこんな感じで追加すればOK。
<div class="head_title wow fadeInUp">Card</div>class=”wow [アニメーションの種類]”で好きなアニメーションを付けられます!Animate.css で、全てのアニメーションを確認することができます。
タイトル中心につけていくとこんな感じになりました!
ふわっと表示するだけで印象が変わりますね!
今回はふわっと表示したいので、”fadeInUp”にしていますが、アニメーションにたくさん種類があります。いろいろ試してみましたが面白いですよ。
【補足】アニメーションのカスタマイズ
WOW.jsでは、さらに細かくカスタマイズが出来ます。
data-wow-duration:アニメーションにかける時間を指定
data-wow-delay:可視範囲にはいってから発動するまでの時間を指定
data-wow-offset:可視範囲に入っても発動せず、さらに何pxスクロールされたら発動するかを指定
data-wow-iteration:アニメーションの繰り返し回数を指定
<h2 class="wow animate__animated animate__zoomIn" data-wow-duration="3s">3秒かけてアニメーションを実効</h2>
<h2 class="wow animate__animated animate__zoomIn" data-wow-delay=".5s">可視範囲に入って0.5秒後にアニメーションを開始</h2>
<h2 class="wow animate__animated animate__zoomIn" data-wow-offset="100">可視範囲に入ってさらに100pxスクロールされたらアニメーションを開始</h2>
<h2 class="wow animate__animated animate__zoomIn" data-wow-iteration="3">アニメーションを3回繰り返す</h2>date-wow-offsetを使いこなせると、とても便利そうです。
まとめ
本日は、画面をスクロールした時、要素を「フワッ」と浮かび上がり表示させるアニメーションをWOW.jsを使って実装しました。とても簡単に出来たので、アニメーションを実装させるのにおすすめです。