こんにちは、ここぽてとです。
本日も前回と引き続き、仮想スイーツショップのサイトを作っていきます。

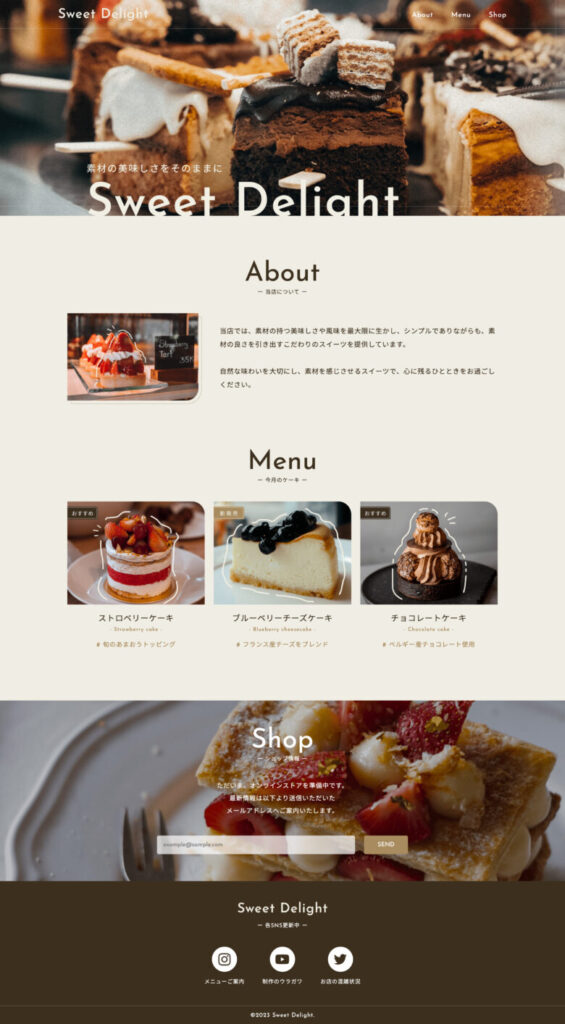
本日はフッターを作って、レスポンシブ対応の練習をしていきます!
DAY7 ゼロからサイトを作ってみよう③
フッターを作る

リストでカード形式のリンクを作成する
<ul class="footer-nav-list">
<li class="footer-nav-item">
<a href="https://www.instagram.com/" target="_blank" class="footer-nav-link">
<img src="./img/icon-instagram.png" alt="" class="sns-img">
<p class="footer-nav-link-text">メニューご案内</p>
</a></li>
<li class="footer-nav-item">
<a href="https://www.youtube.com/" target="_blank" class="footer-nav-link">
<img src="./img/icon-youtube.png" alt="" class="sns-img">
<p class="footer-nav-link-text">制作のウラガワ</p>
</a></li>
<li class="footer-nav-item">
<a href="https://twitter.com/" target="_blank" class="footer-nav-link">
<img src="./img/icon-twitter.png" alt="" class="sns-img">
<p class="footer-nav-link-text">お店の混雑状況</p>
</a></li>.footer-nav-list{
display: flex;
justify-content: center;
margin: 40px auto 0;
padding: 0 20px;
gap: 24px;
}
.sns-img{
width: 56px;
}
.footer-nav-link-text{
font-size: 12px;
margin-top: 12px;
}コピーライトの作成
<div class="footer-copy-wrapper">
<small class="footer-copylight">©2023 Sweet Delight.</small>
</div>.footer-copy-wrapper{
border-top: 1px solid rgba(241, 238, 228, 0.25);
padding: 12px;
margin-top: 46px;
}
.footer-copylight{
font-size: 12px;
}smallタグとは
smallタグは初めて聞いたタグでしたが、テキストを一回り小さくするためのタグのようです。他のタグと同じようにclassをつけて名前をつけることもできます。smallタグは、<font size=”-1″>と同じ意味を持ち、文字の表示はブラウザによって左右され、確定でサイズを定められないため、あまり推奨されていません。smallとは反対にbigタグもあり、こちらは一回り大きく設定されます。
メモ
<small>とはテキストを一回り小さくするためのタグ
<big>とはテキストを一回り大きくするためのタグ
ついにスマホ版完成!!



レスポンシブ対応を作成する
まずスマホ表示を作ったので、ここからはパソコンやタブレットでのWEBページの表示の設定をしていきます。


/* タブレット・パソコン表示 */
@media screen and (min-width:768px) {
body{
letter-spacing: 0.05em;
color: #3c301e;
}
.section-heading-main{
font-size: 64px;
}
.header{
padding: 16px;
}
.header-logo{
margin: 0;
}
.header-inner{
max-width: 1080px;
padding:0 40px;
margin: 0 auto;
display: flex;
justify-content: space-between;
font-family: 'Josefin Sans', 'Noto Sans JP', sans-serif;
}
.header-nav-list{
gap: 40px;
}
.header-nav-link{
transition: opacity 0.3s;
/*hoverしたときに0.3秒かけて変化させる*/
}
.header-nav-link:hover{
opacity: 0.7;
}
.inner {
max-width: calc(1000px + 20px * 2);
padding:0 40px;
margin: 0 auto;
}
.section-heading-main{
font-size: 60px;
}
.about{
padding: 100px 0;
}
.about-contents{
display: flex;
align-items: center;
}
.about-img{
width: 300px;
}
.about-text-contents{
margin-top: 0;
}
.about-text{
font-size: 15px;
padding-left: 40px;
}
.about-text + .about-text{
margin-top: 30px;
}
.menu{
padding: 0 0 100px;
}
.menu-list{
display: flex;
gap: 20px;
}
.menu-item + .menu-item{
margin-top:0;
}
.shop{
background: url(../img/bg-shop.png) center center / cover no-repeat;
padding: 60px 0;
}
.shop-inner{
max-width: 600px;
margin: 0 auto;
}
.form{
display: flex;
gap: 20px;
}
.form-submit{
margin-top: 0;
transition: opacity 0.3s;
}
.form-submit:hover{
opacity: 0.7;
cursor: pointer;
}
.footer-text{
margin-top: 12px;
}
.footer-nav-list{
gap: 40px;
}
.footer-copylight{
font-size: 13px;
}
}
/*@予測変換でmedia screen ブレイクポイントの設定
画面の幅が768pxまでは、括弧内のスタイルで表示できる*/今回はリストを使って、カード形式の形を作っています。テキストの余白はmarginやpaddingなどありますが、(私はmargint-topを入れがち) カード形式であれば、余白を入れたい場合は、paddingで上と横をしていれば、画像下の文章が長くても余白を入れることができ、すっきり見せる事ができるからpaddingを充てるほうがいいとのことです。
最終チェック
/* ファーストビュー */
.fv-picture img{
width: 100%;
/*750pxしかない画像を画面幅767pxになるまで伸ばす*/
}
img{
width: 100%;
}
.header-logo{
width: 200px;
margin: 0 auto;
}
.footer-logo{
width: 200px;
margin: 0 auto;
}
/* widthを決めると左寄りになるので、margin 0 auto;を入れて中央寄せにする */動画解説では、
ポイント
768px以上(パソコン・タブレット)スマホ(300〜400px)だけでなく767pxもチェックすること→画面崩れをする事がある。
という感じで、一つずつイメージやポジション、大きさをコーディングされていますが、下のようにbackgroundで背景画像+位置+サイズを省略して書くことも可能です。
background: url(../img/sp/bg-shop.png) center center / cover no-repeat;
こんな感じ!慣れるまで時間がかかりますが、3行が1行で済むので、コーディングの量も減って楽です。
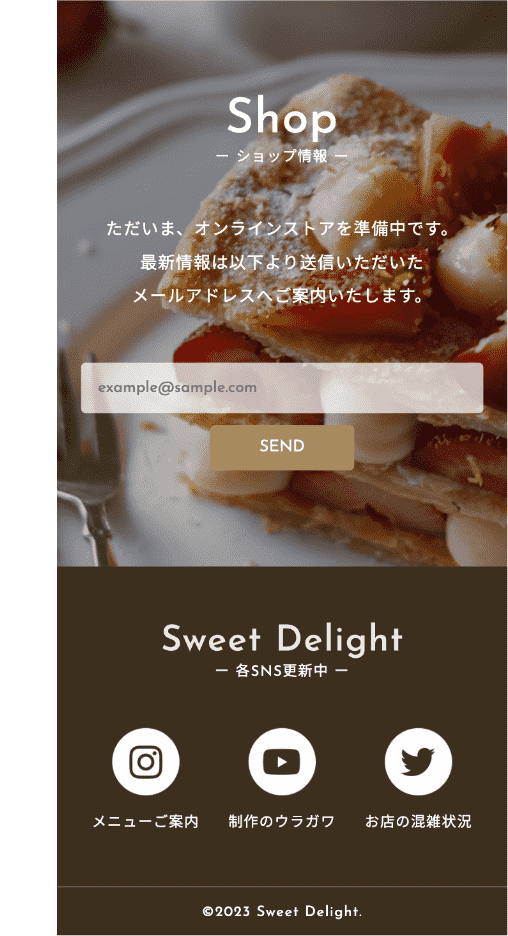
フォームの設定
<form action=”#”> ~ <form>
<form>タグで入力できたら、その中に、メールアドレスを入力できるエリアを作成しています。
<input type=”e-mail” class=”form-input”>
今回はメールアドレスの入力なので、type=”e-mail”にしていますが、type属性の値を”text”指定すると、1行のテキストを入力できるエリアを作成することができます。(例:<input type=”text”>)
inputタグには大体name属性も出てくることがありますが、今回はclassで名前をつけています。javascriptなどのプログラミング言語で入力項目のデータを操作するときは、name属性をつけるそうです。
背景色をrgbaで設定
background-color: rgba(255,255,255 ,0.7);
背景色を設定するときに、rgbaで設定すると、色だけでなく透過処理も一緒にすることができます。コードが1行で済むので、便利です。
section-heading1のコードを貼る
まとめ
本日は主にメインコンテンツ作成とフォームの作成をしていきました。デイトラの初級編が追加されて、中級編を受けた後に、また初級編を受けなおしていますが、教材が前のものよりもすごくわかりやすくなっています。WEB制作コースは値上げしたようですが、改めて受けなおしてみてお得だなと感じました。次回はフッターをコーディングしていくので、頑張っていきましょう。